
CSS(Cascading Style Sheets)
" HTML로 작성된 문서를 '어떻게 표현'할 지 방법을 정해주는 언어 "
👉 CSS는 HTML 요소들이 각종 미디어에서 어떻게 보이는가를 정의하는 데 사용되는 스타일 시트 언어
👉 CSS는 문서의 콘텐츠와 레이아웃, 글꼴 및 시각적 요소들로 표현되는 문서의 외관(디자인)을 분리하기 위한 목적으로 만들어졌다.
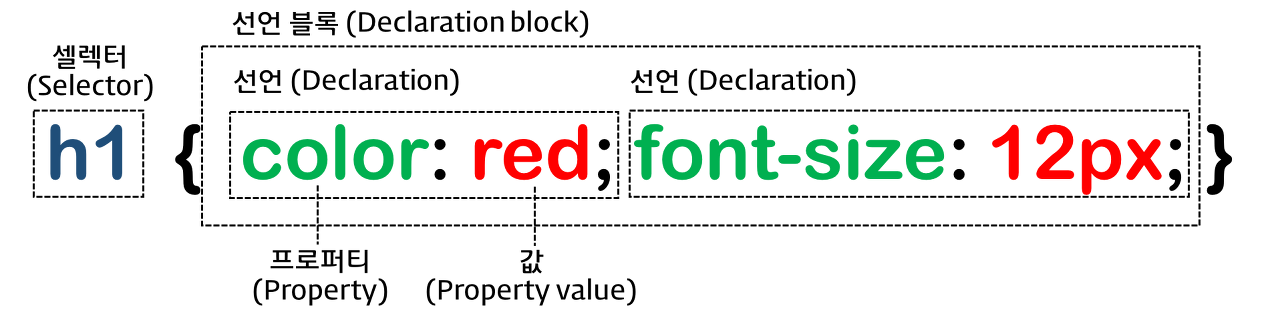
CSS 사용 예시

📌 셀렉터(선택자) - 스타일을 적용하고자 하는 HTML 요소를 선택하기 위해 CSS에서 제공하는 수단
[CSS] 선택자(selector) 기초 다지기🌱
CSS(Cascading Style Sheets) " HTML로 작성된 문서를 '어떻게 표현'할 지 방법을 정해주는 언어 " 👉 CSS는 HTML 요소들이 각종 미디어에서 어떻게 보이는가를 정의하는 데 사용되는 스타일 시트 언어 👉 CS
dvlpseo.tistory.com
📌 선언 - 셀렉터를 통해 어떤 요소에 스타일을 적용할건지를 선택한 후, 선택된 요소의 스타일을 선언 블록에서 정의
CSS 선언 방식
- Link 방식
HTML에서 외부에 있는 CSS 파일을 로드하는 방식으로 가장 일반적인 방식
<link>를 이용하여 외부 문서로 CSS를 불러와 적용
<head>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
- Embedding 방식
HTML 내부에 CSS를 포함시키는 방식
HTML head 안의 <style> </style> 안에 작성하는 방식
<head>
<style>
.logo {color: #eeeeee;}
</style>
</head>
- in-line (인라인) 방식
HTML 태그(ex: h1, p) 의 style 속성에 직접 기술하는 방식
<body>
<h1 style="color: red">Hello World</h1>
<p style="background: aqua">This is a web page.</p>
</body>
- @import 방식
외부 문서로 CSS를 불러와 적용하는 방식
<head>
<style type="text/css">
@import url(style.css);
</style>
</head>
Property 프로퍼티(속성) 정의
셀렉터로 HTML 요소를 선택하고, {} 내에 프로퍼티(속성)와 값을 지정
프로퍼티는 표준 스펙으로 지정되어 있는 것을 사용하여야하며 사용자가 임의로 정의 불가
여러 개의 프로퍼티를 연속해서 지정할 수 있으며 세미콜론(;)으로 구분
ex) Linked 방식의 태그 셀렉터 (p) 를 선택하고 그 안에 프로퍼티 정의
p {
color: ...;
font-size: ...;
}
Value 값(속성 값) 정의
프로퍼티의 값을 정의해주는 것으로 특정 단위로 지정
(ex. 색상 표현 단위, 크기 단위 등)
p {
color: orange;
font-size: 16px;
}
참고자료:https://poiemaweb.com/css3-syntax
https://geniusnohkang.tistory.com/17
https://inpa.tistory.com/entry/CSS-%F0%9F%93%9A-css-%EA%B8%B0%EB%B3%B8-%EB%AC%B8%EB%B2%95-%EC%A0%95%EB%A6%AC