프로젝트를 하는데 병원 위치를 띄워줘야 하는 기능을 맡게 되었다.
그럴려면 먼저 지도 api를 사용하여 화면에 지도를 보여줘야한다.
Kakao Map , Naver Map, Google Map 등등 다양한 지도 API가 있지만 우리는 그중에서 카카오 지도를 사용하기로 했다.
그래서 카카오맵을 띄우는 방법에 대해 알아보겠다.
(Android 2.1 (API Level 7) 이상)
1. 카카오 개발자페이지에 등록
카카오 개발자페이지
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
위 사이트에 들어가서 로그인을 한 후,내 어플리케이션으로 들어갑니다.


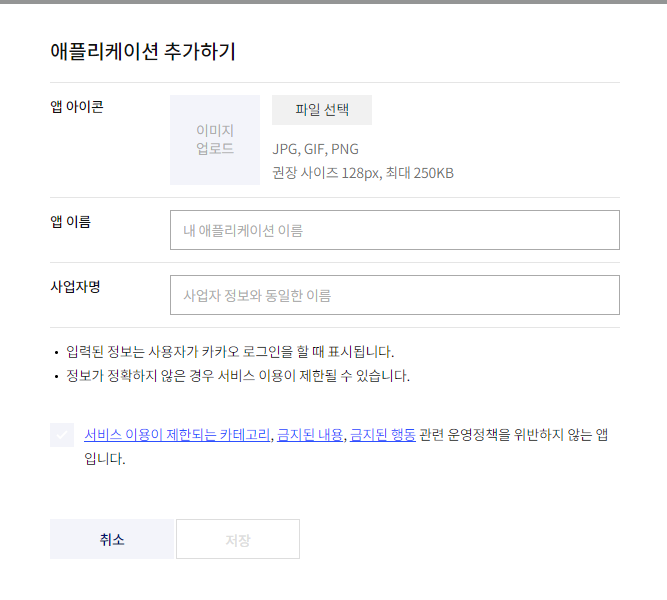
애플리케이션 추가하기를 누르면 위 페이지가 나타나는데 앱 이름은 자신이 프로젝트를 만들 때 사용했던 이름을 입력합니다.
(앱 아이콘, 사업자명은 자신한테 맞게, 저는 설정 안해두었습니다.)

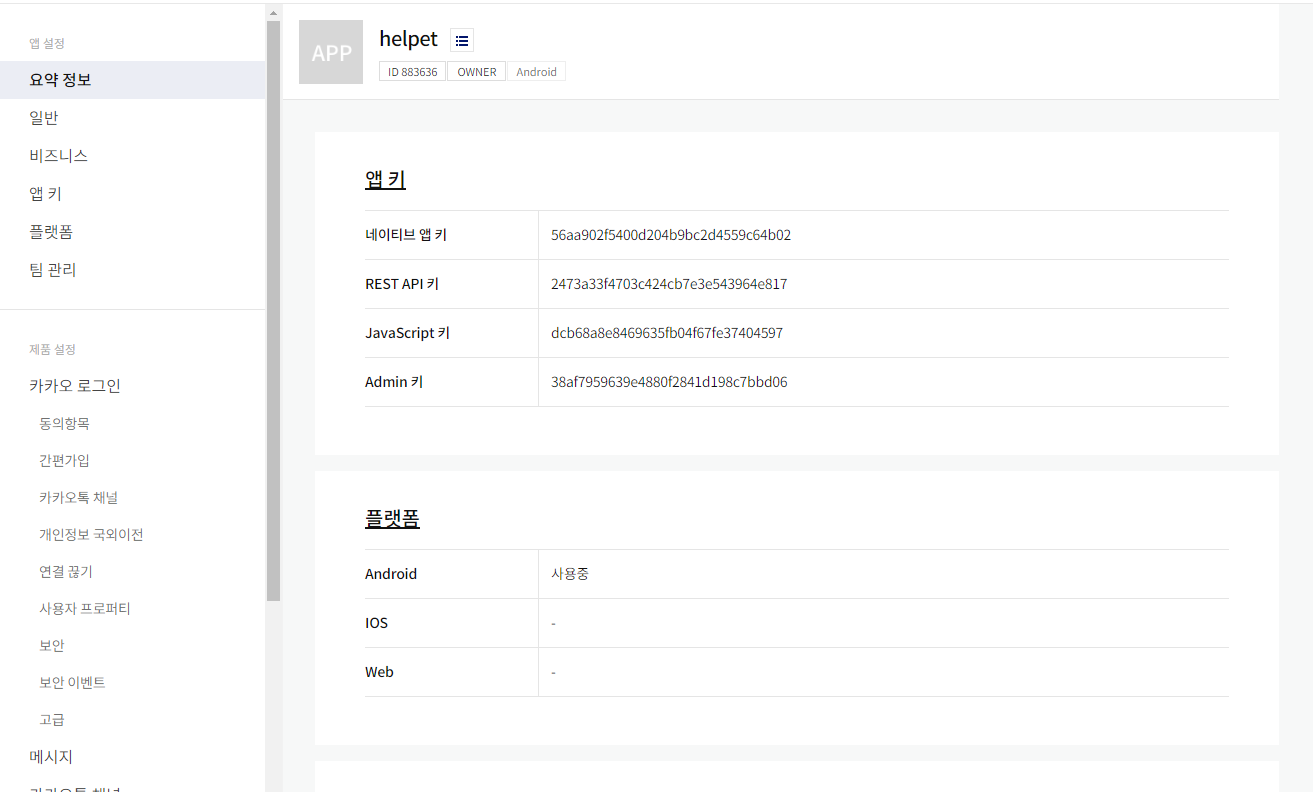
만들어둔 애플리케이션을 들어가면 이렇게 앱 설정할 수 있는 부분이 나옵니다.
여기서 네이티브 앱 키랑 플랫폼을 사용합니다.
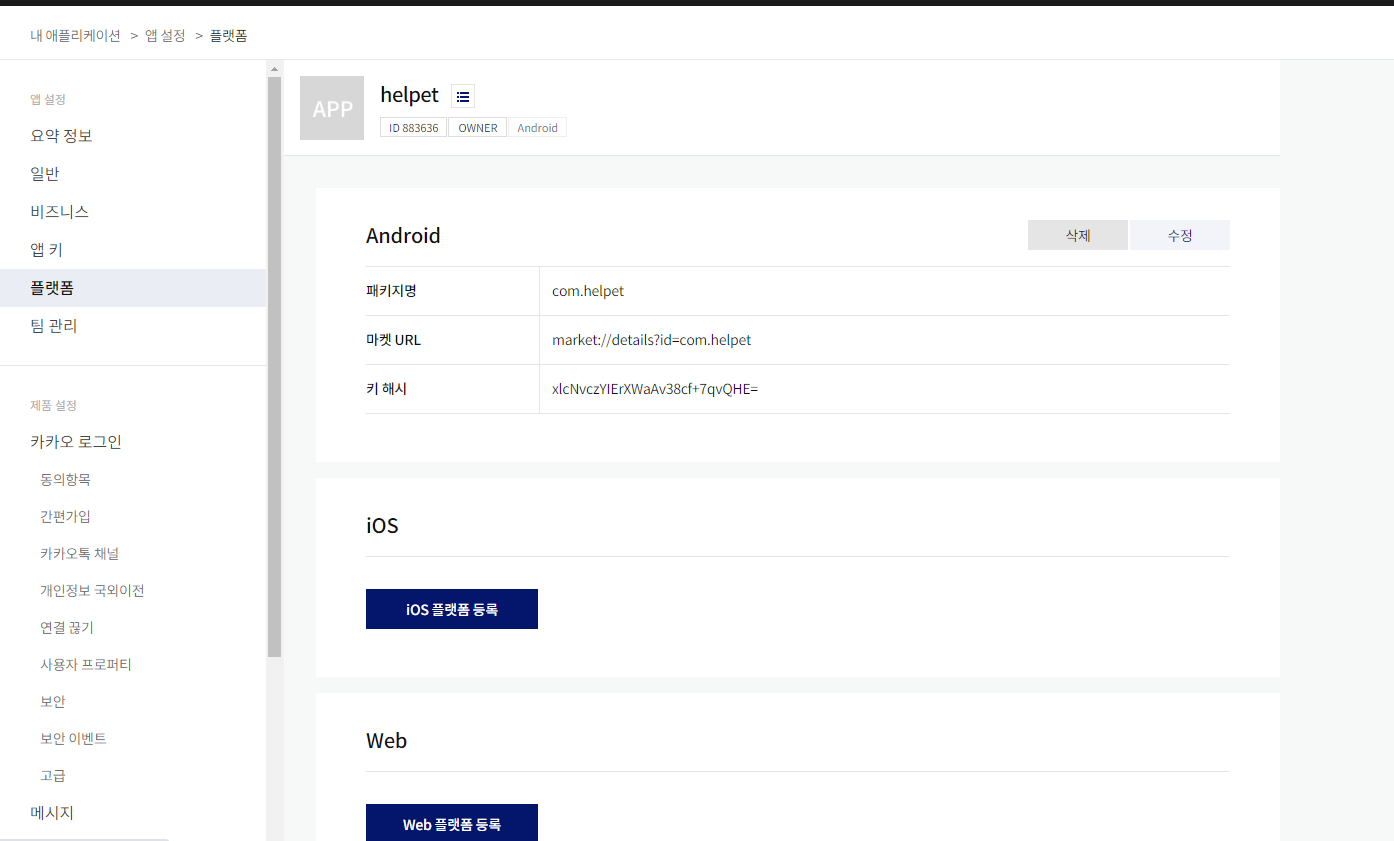
먼저 플랫폼에 들어가면

이런식으로 안드로이드 , IOS, Web 등 자신이 사용하는 플랫폼을 설정할 수 있습니다.
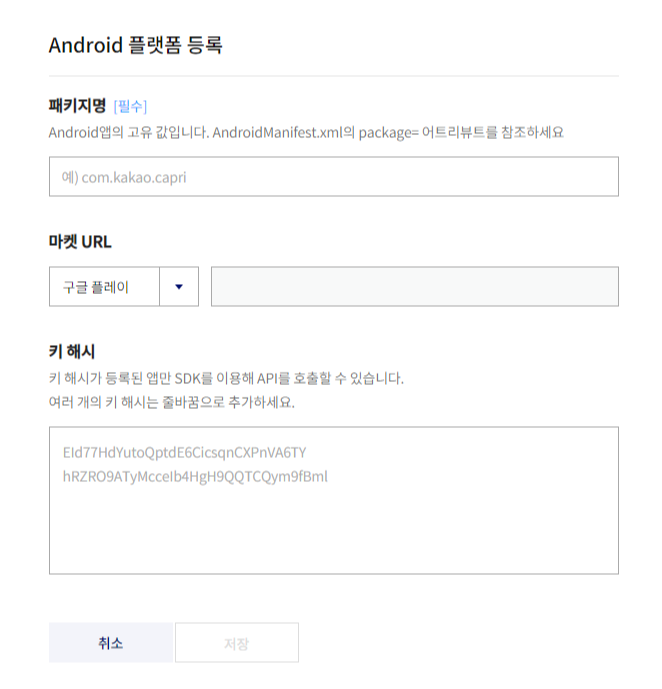
저는 안드로이드 플랫폼을 사용하기 때문에 안드로이드에 등록을 해두었습니다.

자신의 프로젝트 명 (ex. com.~) 을 패키지명에 작성하고
키 해시에는 자신의 프로젝트에서 가져온 키 해시를 입력해줍니다.
키 해시 확인하는 방법
자신이 사용하는 MainActivity에 추가하여 로그를 통해 키 해시를 확인할 수 있습니다.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_hospital)
/* 키 해시 */
try {
val info = packageManager.getPackageInfo(packageName, PackageManager.GET_SIGNATURES)
for (signature in info.signatures) {
val md: MessageDigest = MessageDigest.getInstance("SHA")
md.update(signature.toByteArray())
Log.d("키해시는 :", Base64.encodeToString(md.digest(), Base64.DEFAULT))
}
} catch (e: PackageManager.NameNotFoundException) {
e.printStackTrace()
} catch (e: NoSuchAlgorithmException) {
e.printStackTrace()
}
}
}
1. 지도 표시하기
KaKao 지도 Android API 가이드

먼저 위 사이트로 들어가서 SDK 다운로드를 눌러서 다운받고 압축 파일을 풀어줍니다.

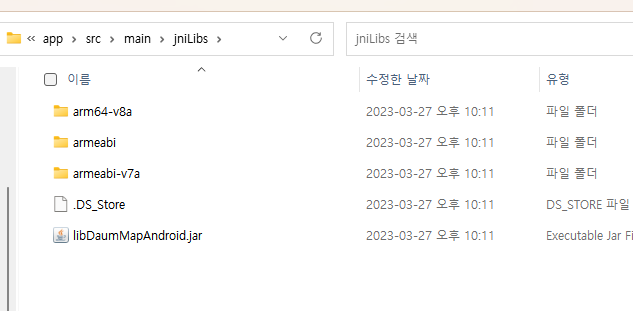
Android_DaumMap_SDK_1.4.2.0/libs에 담겨있는 파일들을
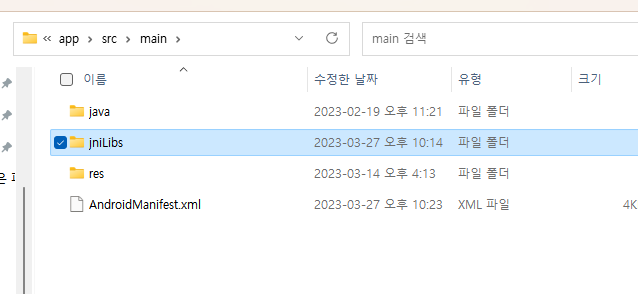
자신의 프로젝트를 생성한 파일의 src/main 부분에 jniLibs라는 파일을 하나 생성한 뒤 그 파일위치에 옮겨줍니다.


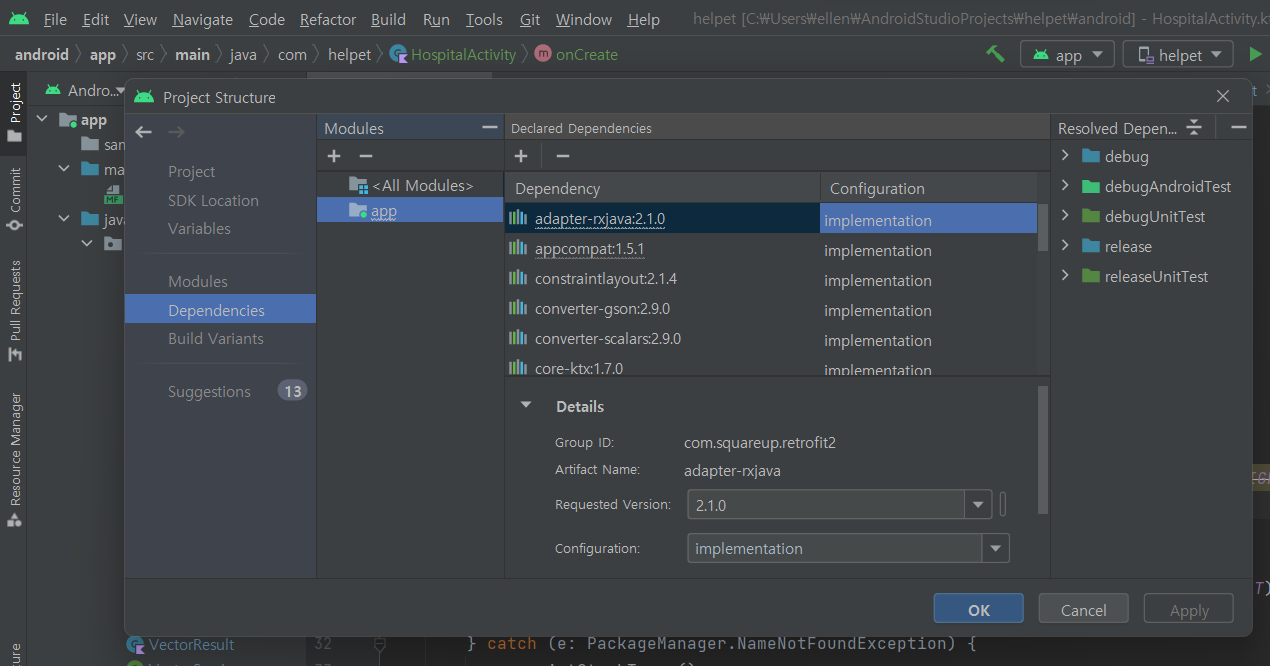
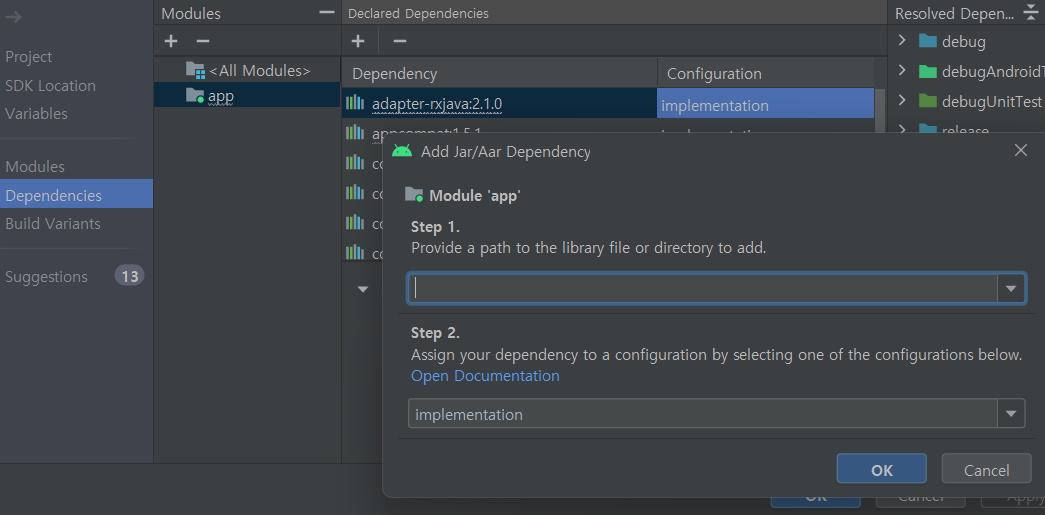
자신이 생성한 프로젝트에 들어가서 File-> ProjectStructure의 Modules->app에 Declared Dependencies +를 누르면 2개의 메뉴중에 JAR/AAR Dependency를 선택합니다.

Step1: src\main\jniLibs 입력
Step2: implementation 선택
OK -> Apply -> Ok 버튼

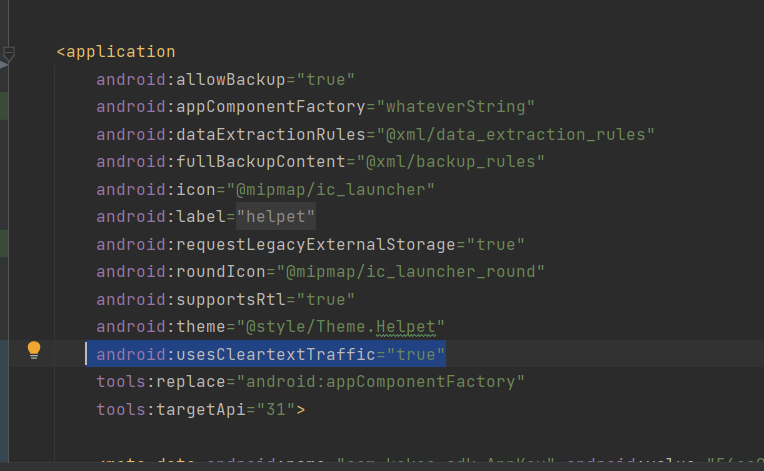
AndroidManifest.xml 에 권한 추가를 위한 코드를 작성해준다.
android:usesCleartextTraffic="true"도 추가해준다.


application 안에 <meta-data>를 추가해주는데 name은 아래와 같이 , value는 kakao developers에서 설정했던 네이티브 앱 키를 입력해준다.